I've wanted to be able to add a vignette (a darkening of the corners and edges) to a fractal as is common in photo editing software, so finally I wrote one. It's Vignette in jlb.ucl.
It's a direct coloring, producing a layer with white at the center and grays to black at the edges. It is meant to be used as a top layer, with Multiply. Here are the parameters:
radius: inside this radius, there is no effect. Vignette uses screen-relative coordinates, from -1 to 1, so values can range from 0 to 2. (It's only a real radius if the shape is 2 and the fractal is square.)
shape: 2 makes a circular or elliptical shape. Higher values approach a square, 1 makes a diamond, lower values an astroid.
smoothness: 0 makes a sharp edge, higher values make a smooth transition.
brightness: 0 makes the corners black. A larger value makes the corners a shade of gray.
Here's an example with two vignette layers added:
VignetteExample {
::zc2/ujn2tbVTPyJOQ07jU/fAx9uHbDmPmIuksZjU0OSrUi2rt8Amudi5DBunMz+rfLbgOgNk
szebVGp+QTV1rKX1z8oK7Y5Km8ud345pEKJPz/vEnq5KF3j/ErqVy99+moQdOLCh8OzFnOrM
/Vyem31nFoRm3xLEq+M/PKq8er8C/N0bDw3SQE0b+Iri3PZkggfYs/ubMwNlNn1qEN1zKMx3
rpllLUPnhhKVx7OxraK4ZVXkKRr8Zwk6cTx4zs+ezxvjV33y641qsn5gpKWbro+0QRAr8uM0
tQ6YnqzI7upspDwzMurYPJ0+xhoEsHr4LX6NJxrUI51QHk5/JFrug1Vc4SZlvHkuunz8/TxT
cJ0Ni6eRB/urHjSIX1N1cv+GpoILkEngTRwvd30cR5GrUUzZdLjmgjnV+vIf4wlc51KPNs81
5p94jHnMYGZtHLPmLhBzhHPeiXz7E5O2zbkNdw8R7YIJf3XhojnrmHxC3zqFeJ0OWh4SfG6Q
Cdm1+zsWeW4MLtNfTTHHoLhDD4vCW3dzJdigW1Mm6raagLga+orRxM3W2n4JqL4Pll6ZOmZo
xnhp2SDBJmLAGb4o44YCmO6K0OWK1yQM67gTp0k4kgRPJh2FGRstg3u04AnoDR2WoRzwHSTA
QRT+icbcHLpBbWfCyuVJY7TEhsd9JhO4dGek4otrfqd07TtP/7jj3s+7pJ2RTjstEsd/vnY3
t7xO4xzhHEHCvSCvAPINN/mZdzIC0VhLYa8jF5wvKy9/fROHNugX14eVj7XdNu7BREu8B4es
tGntg2KqX7RHwxR4EENIIkiQ04YaEmeL+AKhGiIppBajhRIoPNycJHCDRwFX67NXFZ1ng1Yx
J0NU/IR00Xg63smZ494eFrTZEZbPO8KOx8/HYCJo7BFI5/sWZBHwBTL0hgXiuZVVJ1Icqzx4
5+DDKifywefYUq5djid+6+w4Rr89biH1f9pWpt+VRr+DHez7IuWorgdR1YmYL77yLFng59B0
IaQEecQVxkSdOywvfvedw8ZZI3JF5j5IvE+eTBMtGyywjPygsYidSv+dax05cm8h7me44QXP
SYLQ48tCbvufxwB/4w06LHLD7a7tWOWOYZFFmbmTd8ExP2hA5aau7v/3P+5OW7nHd7vS0Odn
t3rXqu2d2RAlTbrdekOh1espssnrQZrml2j/dfOTyRZ4Nhi3CK8SbOvtpXr4469J9R6PMvRs
OcBTNO7Xx5gnw1ROcuIZoN7H80V71hGM1Sa6cim+pE48gd4PLnu0nVAbweLiyh8s8On7WFIe
DgLZOLnOEnl/F8mlvF02qHpBWb1G5KptKwrcWpomJ/XTaLi2d/TLvu0mdEbwbLDzh4sdPn5W
HKeLoL5ObvOkndALYPbnLov1PXD8369zVCcdoGG8nuLNFdd9FrF4cWxbz9pCsXeK0GMN2dbq
RXR27hHbvcY62bSid2kFjDstQS2aPeszBFH5sI+PYRWYhDn1uTcWtOc7FpJ2NPJwxCFv9i0R
BOrd7wjJbX/AkN+AnxHst52EP1O69hYnFpTdr/LaT6/BkodA7A==
}
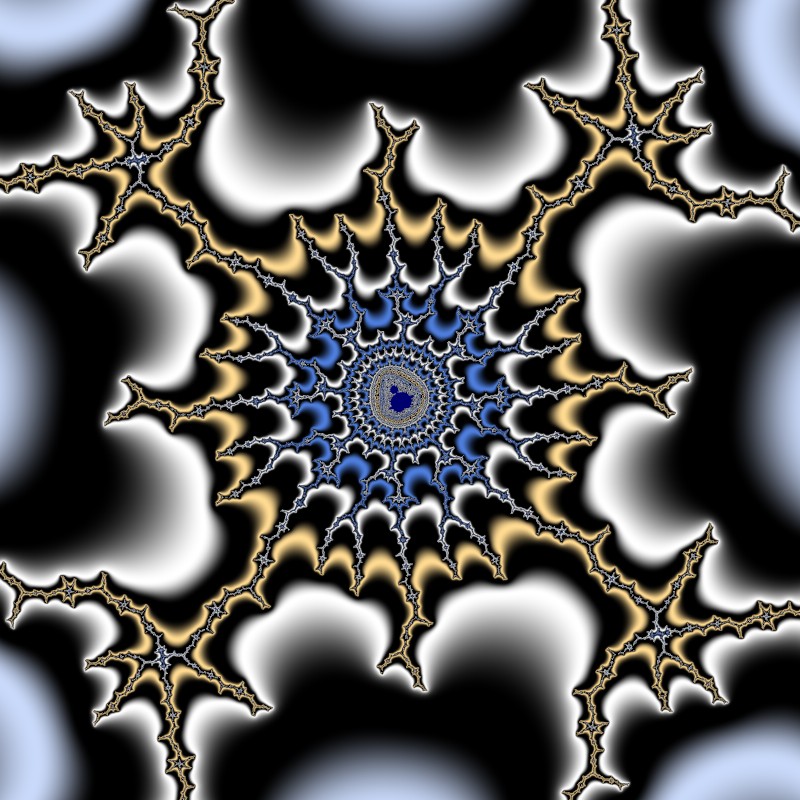
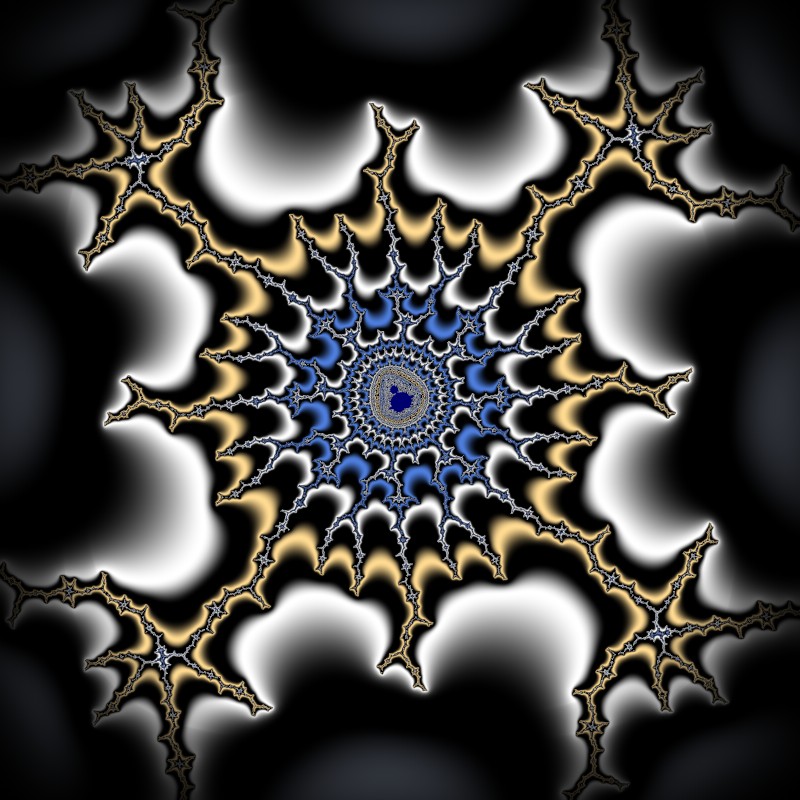
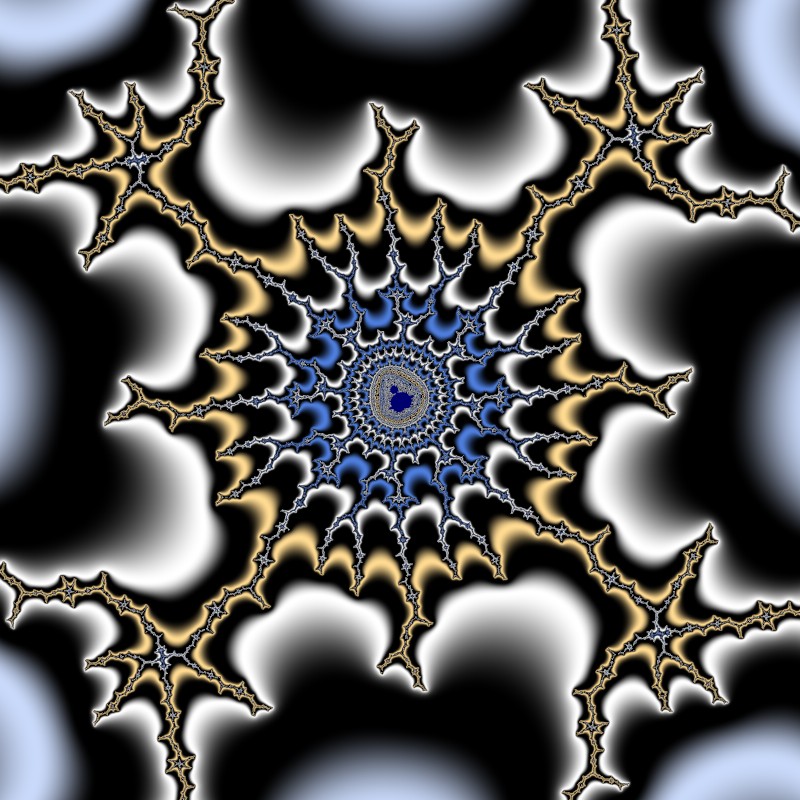
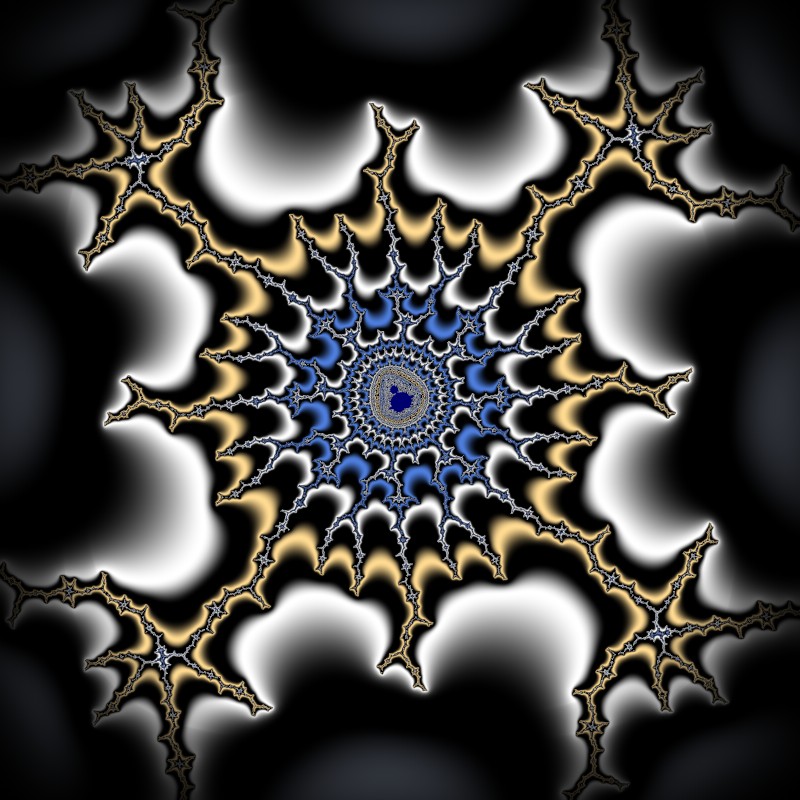
The images below show the fractal before and after vignetting.


I've wanted to be able to add a vignette (a darkening of the corners and edges) to a fractal as is common in photo editing software, so finally I wrote one. It's Vignette in jlb.ucl.
It's a direct coloring, producing a layer with white at the center and grays to black at the edges. It is meant to be used as a top layer, with Multiply. Here are the parameters:
radius: inside this radius, there is no effect. Vignette uses screen-relative coordinates, from -1 to 1, so values can range from 0 to 2. (It's only a real radius if the shape is 2 and the fractal is square.)
shape: 2 makes a circular or elliptical shape. Higher values approach a square, 1 makes a diamond, lower values an astroid.
smoothness: 0 makes a sharp edge, higher values make a smooth transition.
brightness: 0 makes the corners black. A larger value makes the corners a shade of gray.
Here's an example with two vignette layers added:
VignetteExample {
::zc2/ujn2tbVTPyJOQ07jU/fAx9uHbDmPmIuksZjU0OSrUi2rt8Amudi5DBunMz+rfLbgOgNk
szebVGp+QTV1rKX1z8oK7Y5Km8ud345pEKJPz/vEnq5KF3j/ErqVy99+moQdOLCh8OzFnOrM
/Vyem31nFoRm3xLEq+M/PKq8er8C/N0bDw3SQE0b+Iri3PZkggfYs/ubMwNlNn1qEN1zKMx3
rpllLUPnhhKVx7OxraK4ZVXkKRr8Zwk6cTx4zs+ezxvjV33y641qsn5gpKWbro+0QRAr8uM0
tQ6YnqzI7upspDwzMurYPJ0+xhoEsHr4LX6NJxrUI51QHk5/JFrug1Vc4SZlvHkuunz8/TxT
cJ0Ni6eRB/urHjSIX1N1cv+GpoILkEngTRwvd30cR5GrUUzZdLjmgjnV+vIf4wlc51KPNs81
5p94jHnMYGZtHLPmLhBzhHPeiXz7E5O2zbkNdw8R7YIJf3XhojnrmHxC3zqFeJ0OWh4SfG6Q
Cdm1+zsWeW4MLtNfTTHHoLhDD4vCW3dzJdigW1Mm6raagLga+orRxM3W2n4JqL4Pll6ZOmZo
xnhp2SDBJmLAGb4o44YCmO6K0OWK1yQM67gTp0k4kgRPJh2FGRstg3u04AnoDR2WoRzwHSTA
QRT+icbcHLpBbWfCyuVJY7TEhsd9JhO4dGek4otrfqd07TtP/7jj3s+7pJ2RTjstEsd/vnY3
t7xO4xzhHEHCvSCvAPINN/mZdzIC0VhLYa8jF5wvKy9/fROHNugX14eVj7XdNu7BREu8B4es
tGntg2KqX7RHwxR4EENIIkiQ04YaEmeL+AKhGiIppBajhRIoPNycJHCDRwFX67NXFZ1ng1Yx
J0NU/IR00Xg63smZ494eFrTZEZbPO8KOx8/HYCJo7BFI5/sWZBHwBTL0hgXiuZVVJ1Icqzx4
5+DDKifywefYUq5djid+6+w4Rr89biH1f9pWpt+VRr+DHez7IuWorgdR1YmYL77yLFng59B0
IaQEecQVxkSdOywvfvedw8ZZI3JF5j5IvE+eTBMtGyywjPygsYidSv+dax05cm8h7me44QXP
SYLQ48tCbvufxwB/4w06LHLD7a7tWOWOYZFFmbmTd8ExP2hA5aau7v/3P+5OW7nHd7vS0Odn
t3rXqu2d2RAlTbrdekOh1espssnrQZrml2j/dfOTyRZ4Nhi3CK8SbOvtpXr4469J9R6PMvRs
OcBTNO7Xx5gnw1ROcuIZoN7H80V71hGM1Sa6cim+pE48gd4PLnu0nVAbweLiyh8s8On7WFIe
DgLZOLnOEnl/F8mlvF02qHpBWb1G5KptKwrcWpomJ/XTaLi2d/TLvu0mdEbwbLDzh4sdPn5W
HKeLoL5ObvOkndALYPbnLov1PXD8369zVCcdoGG8nuLNFdd9FrF4cWxbz9pCsXeK0GMN2dbq
RXR27hHbvcY62bSid2kFjDstQS2aPeszBFH5sI+PYRWYhDn1uTcWtOc7FpJ2NPJwxCFv9i0R
BOrd7wjJbX/AkN+AnxHst52EP1O69hYnFpTdr/LaT6/BkodA7A==
}
The images below show the fractal before and after vignetting.